Python + MaxScriptのツール開発入門(Max2020版) その5
PySide2 でUIを作成する
QtDesignerを起動する
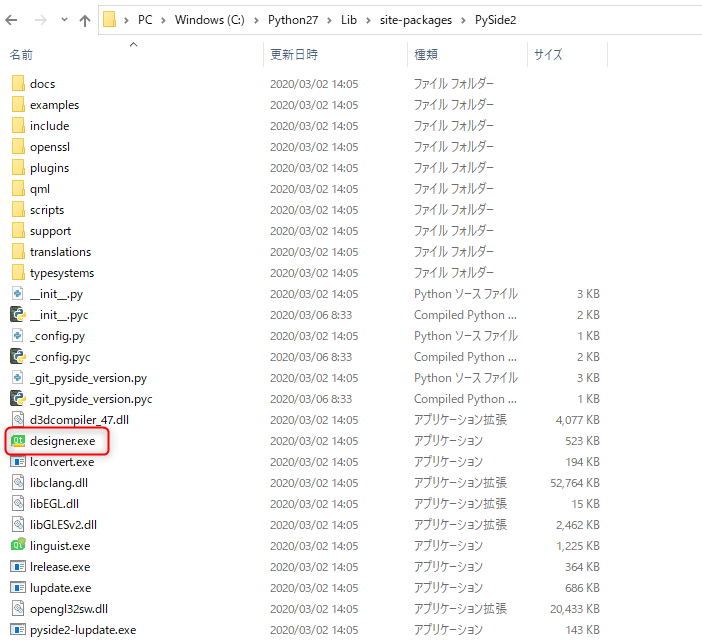
PySide2のUIを作成するQtDesignerというツールが以下の場所にあります。
(pythonインストールフォルダ)\Lib\site-packages\PySide2
このフォルダにあるdesigner.exeがQtDesignerの実行ファイルです。

これをショートカットとしてデスクトップに置くなり、タスクバーにピンニングしておくと便利です。
早速起動してみましょう。
テンプレートを使ってダイアログを作成する

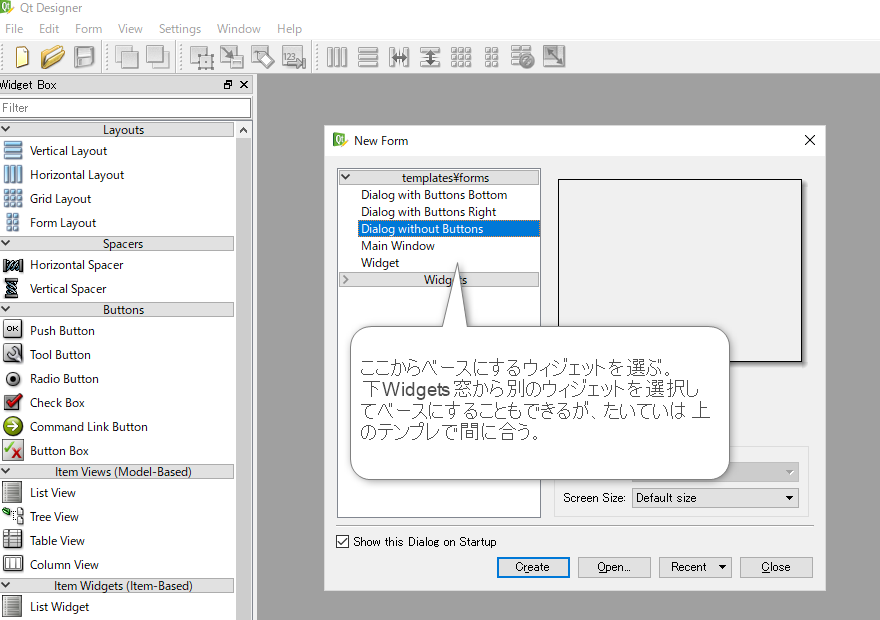
今回はごくシンプルなツールなので、ダイアログをベースにすれば良いでしょう。デフォルトではボタン種別の違いで3種類のダイアログテンプレートが用意されています。今回はボタンのない「Dialog without Buttons」を使いましょう。

UI要素を配置する
ここに必要なUI要素を配置していきます。QtDesigner の左寄りにあるパレットからUI要素を選び、右のダイアログ上にドラッグ&ドロップして配置していきます。
まず必要な要素を確認しましょう。
仕様を確認すると、今回のグリッドコピーツールでは以下のような動作を想定していました。
- X方向の個数
- X方向の間隔
- Y方向の個数
- Y方向の間隔
- Z方向の個数
- Z方向の間隔
の6つの値を入力してもらい、元のオブジェクトを選択した状態で実行ボタンを押すと指定した値でグリッド状に複製を配置する。
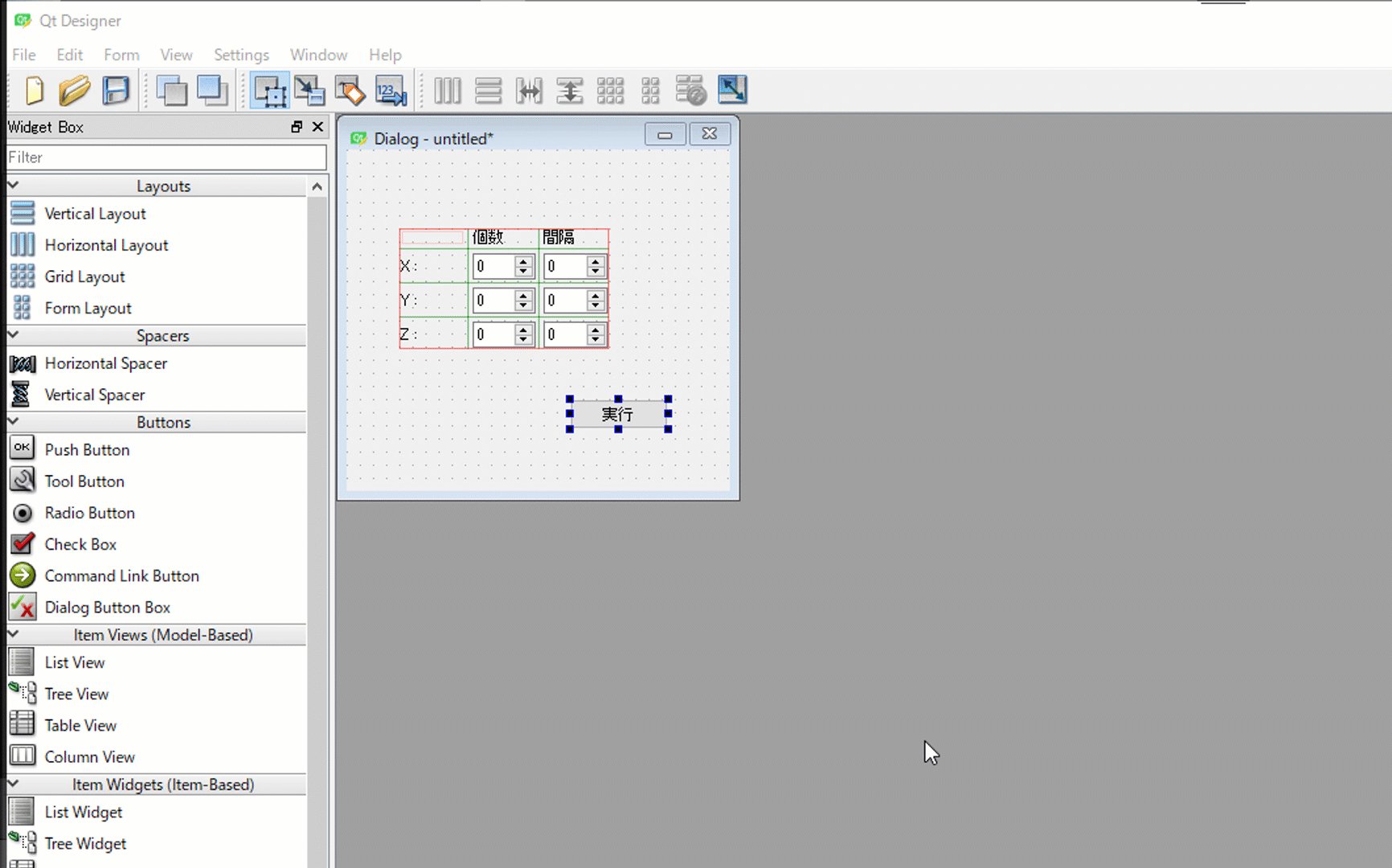
そのため、まず最低でも6つの値を入力する欄と、実行ボタンが必要です。配置してみましょう。

数値の入力欄にはSpin Box を、実行ボタンにはPushButton を使用します。この段階では各要素の位置などは不揃いで構いません。
必要な入力欄を配置したらこれを眺め、これで十分かどうかを検討します。今回の場合、入力欄がただ並んでいるだけではどこに何を入力すれば良いかわかりませんので、それぞれの欄を説明する文字を表示したいところです。
文字はLabelを使用して表示させます。Widget BoxからLabelをドラッグ&ドロップし、配置したものをダブルクリックして文字を入力します。合わせて、先ほど配置したPushButtonの表示文字も変更しておきましょう。

配置や表示する内容はこの通りでなくても構いません。どんなふうになっていると使いやすいかを考えて表示、配置を考えましょう。また、ツール内の表示に日本語を使用するかどうか、という点も、このツールを配布する先によって検討する必要があるでしょう。今回はエントリ自体も日本語なので、日本語も使用して良いという想定で作っていきます。
UI要素に命名する
ここまでで必要な要素は揃ったので、ここのUI要素に名前を付けます。名前はデフォルトでは要素名そのままで、同じ要素が複数になると連番が付与されていきます。この状態でも問題はありませんが、あとでイベントハンドラなどを実装する際に混乱を招くので、識別しやすい名前を付けておいた方が良いです。
命名規則については開発チームや個々のプロダクションなどで策定することになると思われ、絶対的なルールはありません。
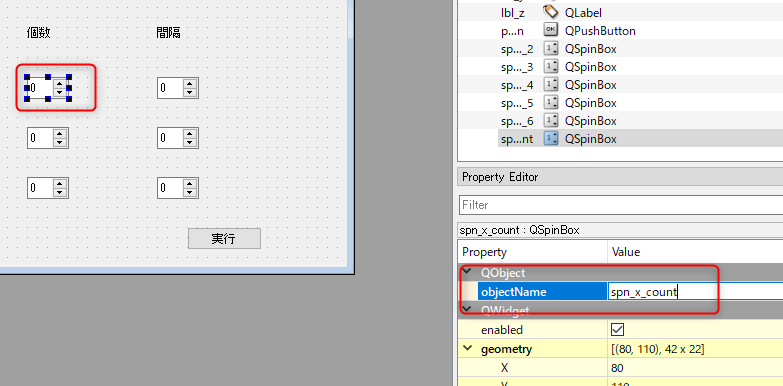
私の場合、UI要素の種別(Spin Box ならspn_、PushButton ならpb_ など)をprefix として付け、そのあとに項目の内容を書くようにしています。例えば今回の場合、X 方向の個数を入力するSpin Box はspn_x_count としました。
UI 要素の名前は、要素を選択した状態でobjectName の項目で編集できます。

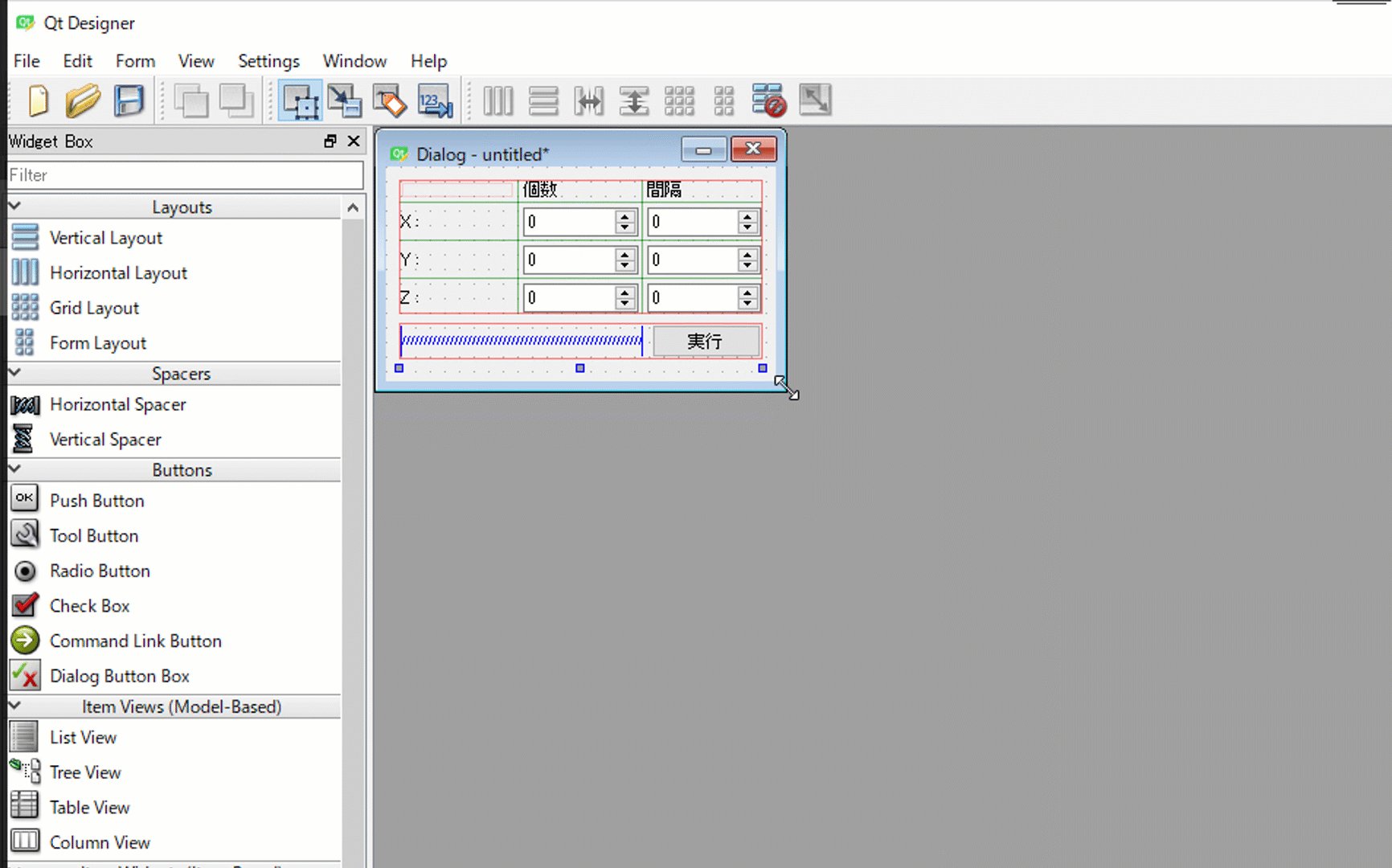
UI要素を整列する
オブジェクト名を修正したら要素を整列させましょう。PySide2 で要素の配列を行うには、レイアウトウイジェットを使用します。レイアウトウィジェットには4種類ありますが、よく使うのはForm Layout 以外の3種類です。
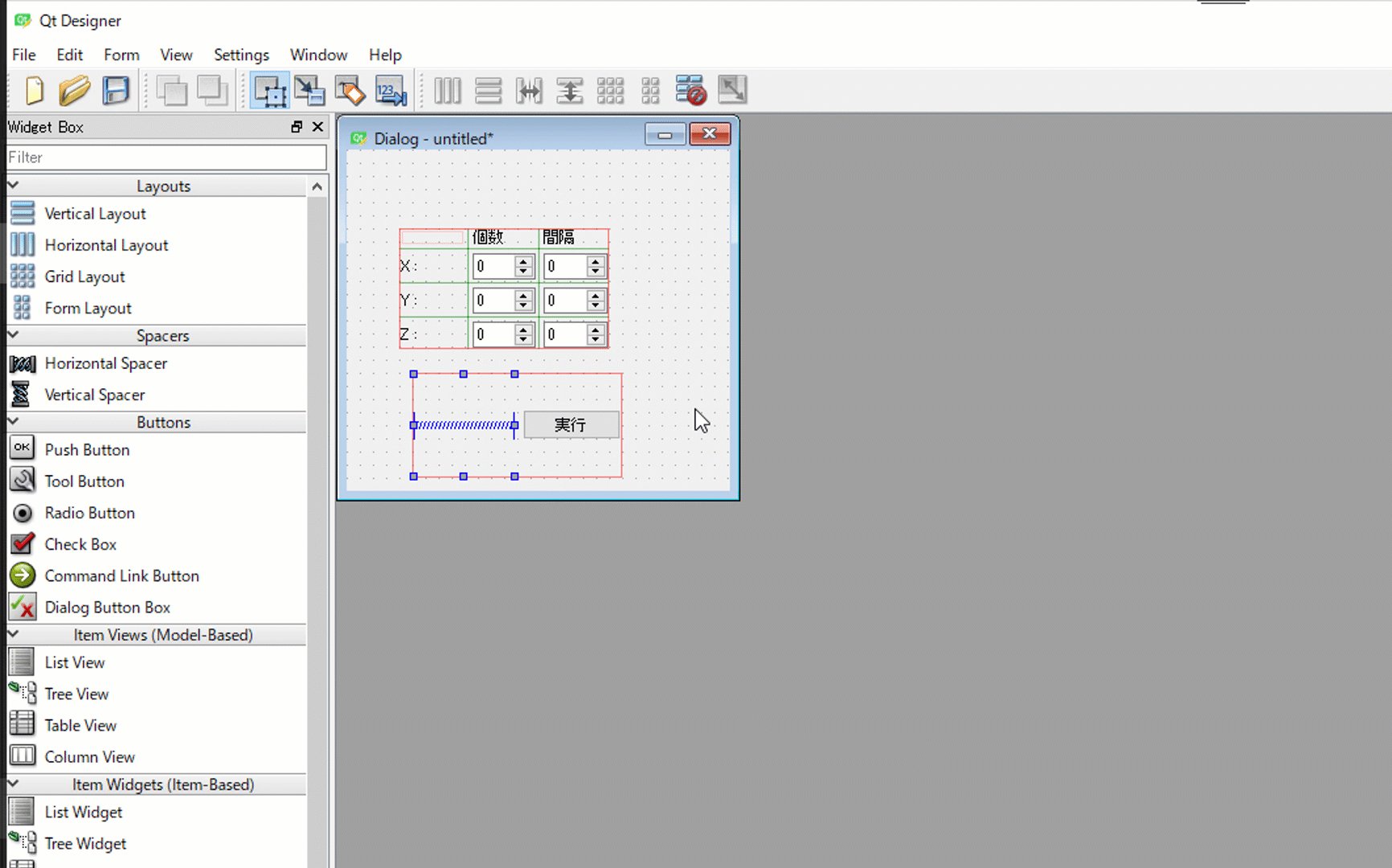
今回は各要素を表のように配置するので、Grid Layoutを使用します。Grid Layoutウィジェットをダイアログ上に出し、そこに各要素を入れていきます。

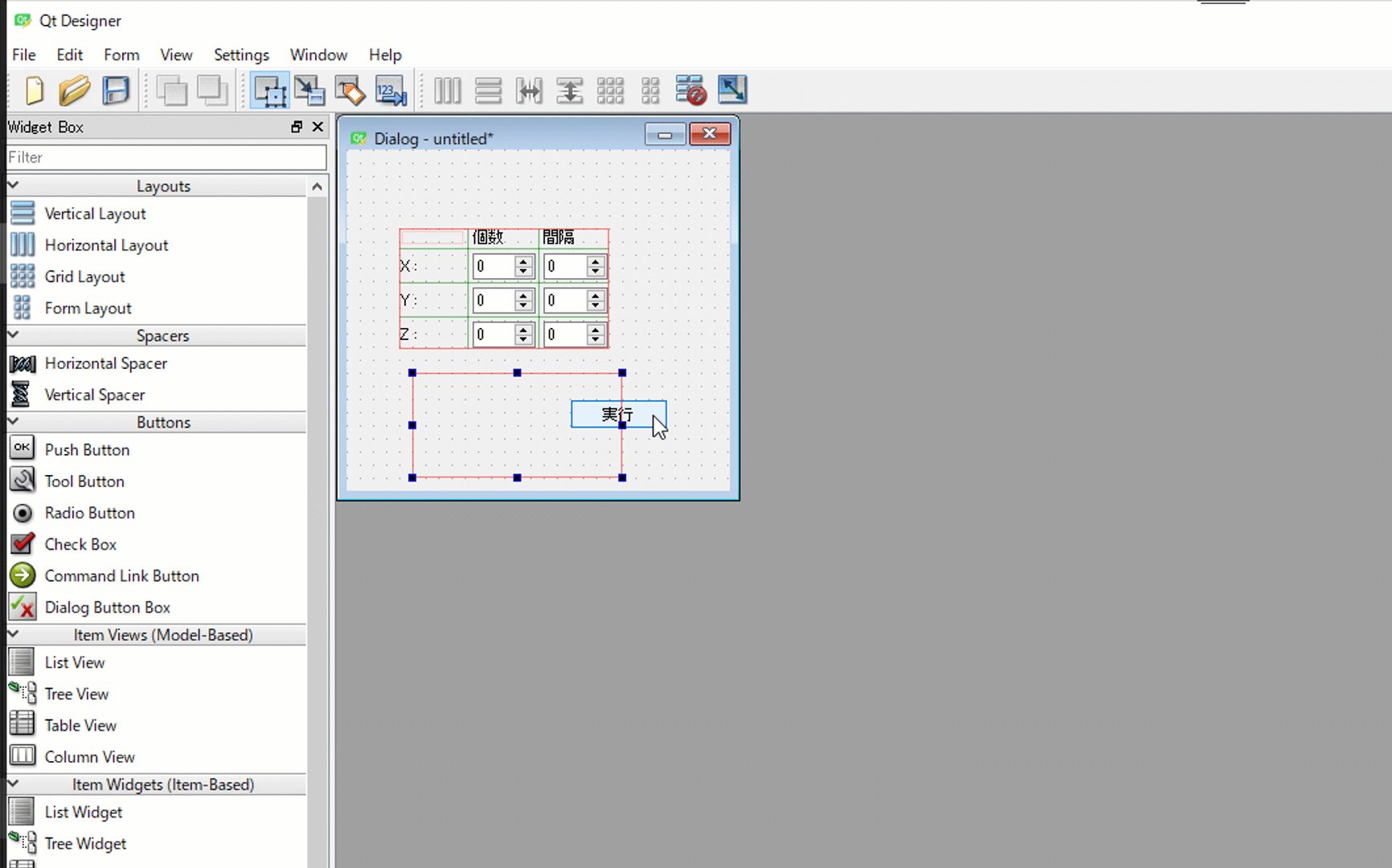
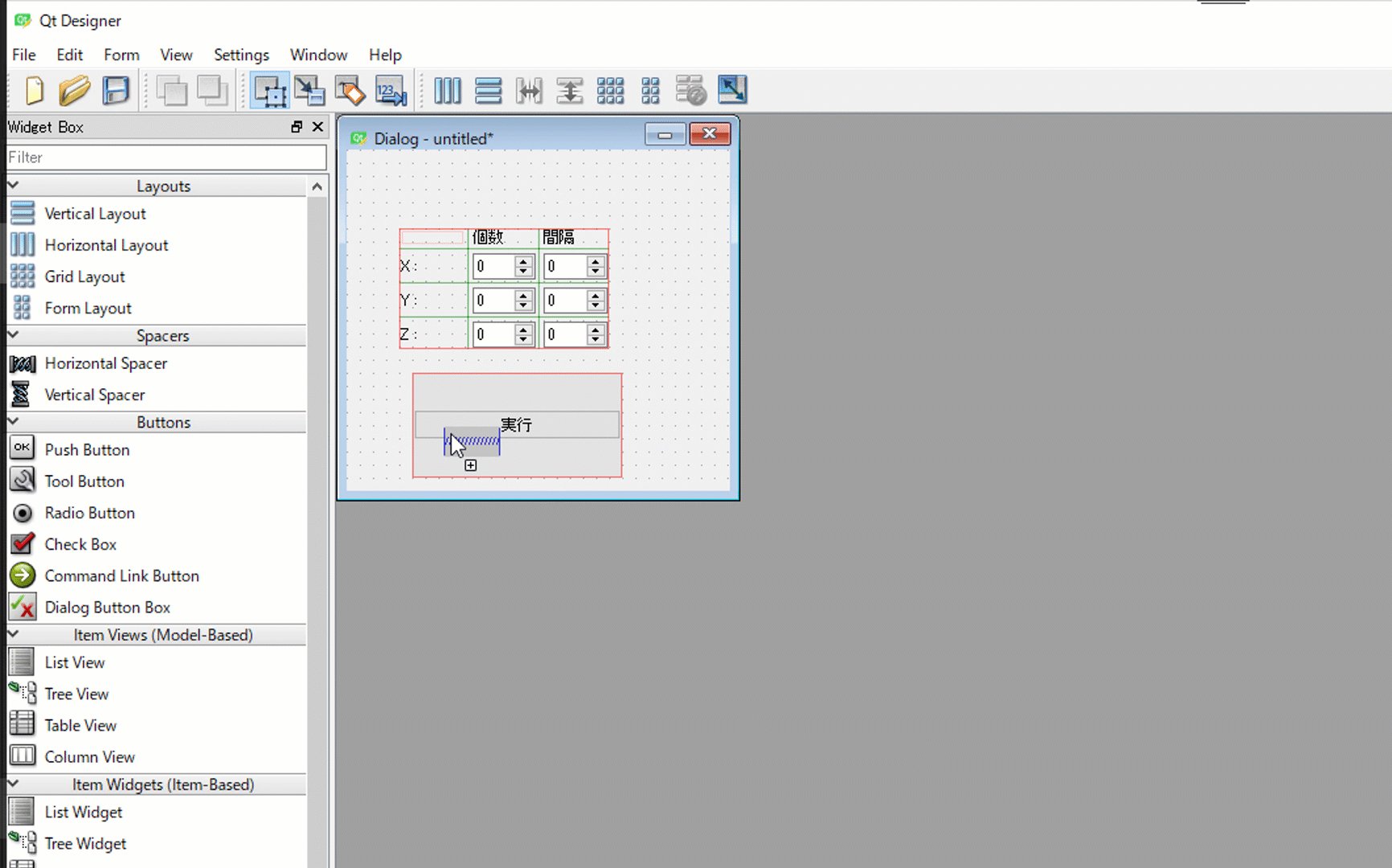
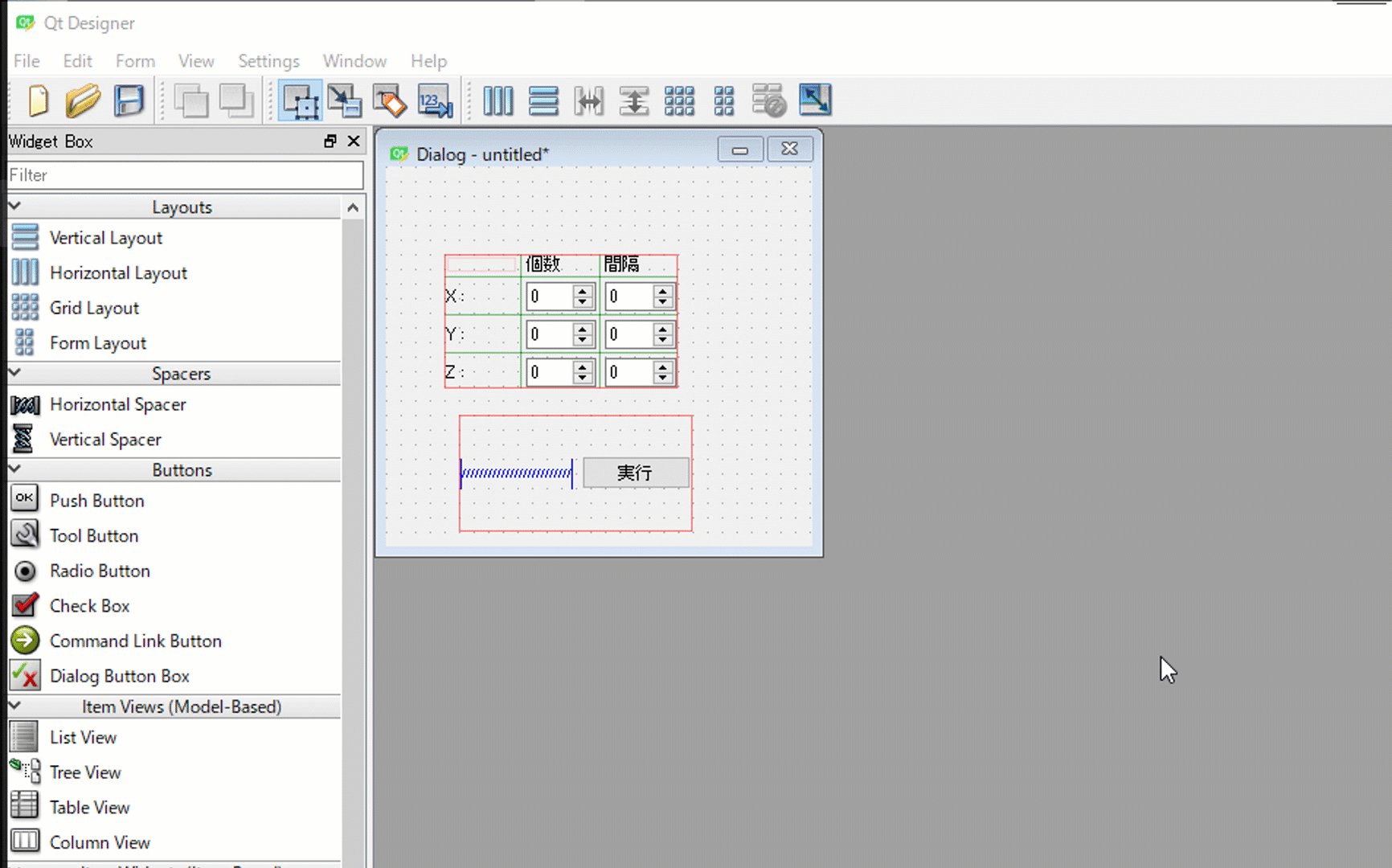
実行ボタンはGrid Layoutには入れず、その下に右寄せで配置したいと思います。そのため、Horizontal Layoutを使用しますが、右寄りに配置するためにスペーサーも入れます。

最後に、このGrid LayoutとHorizontal Layout をVertical Layout に入れて配置します。
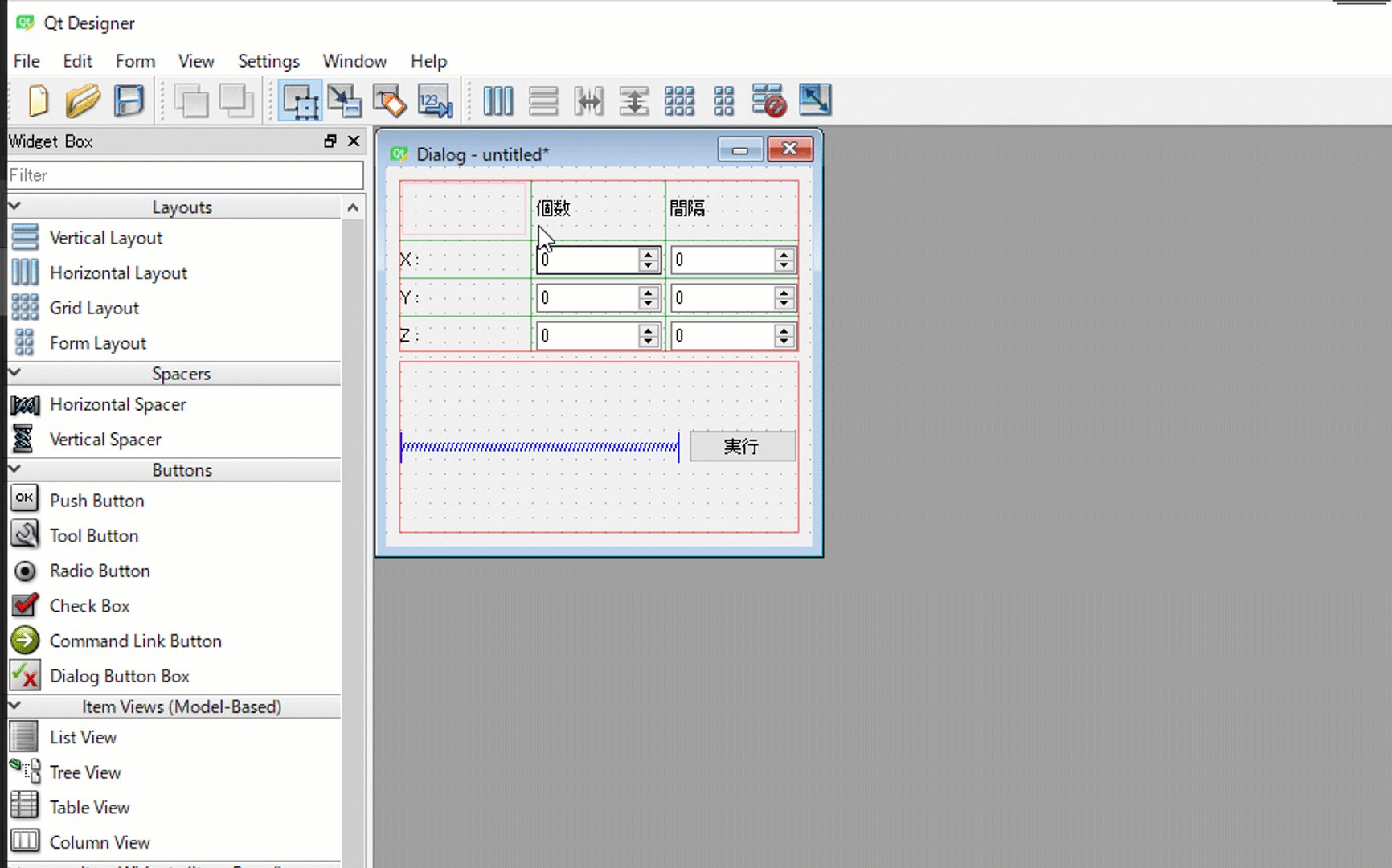
ただ、このVertical Layout はダイアログ全体と一緒に拡大、縮小してほしいので、Vertical Layout を配置してそこに他のレイアウトを入れるという操作ではなく、ダイアログ本体に対してVertical Layout を採用する、というやり方をします。
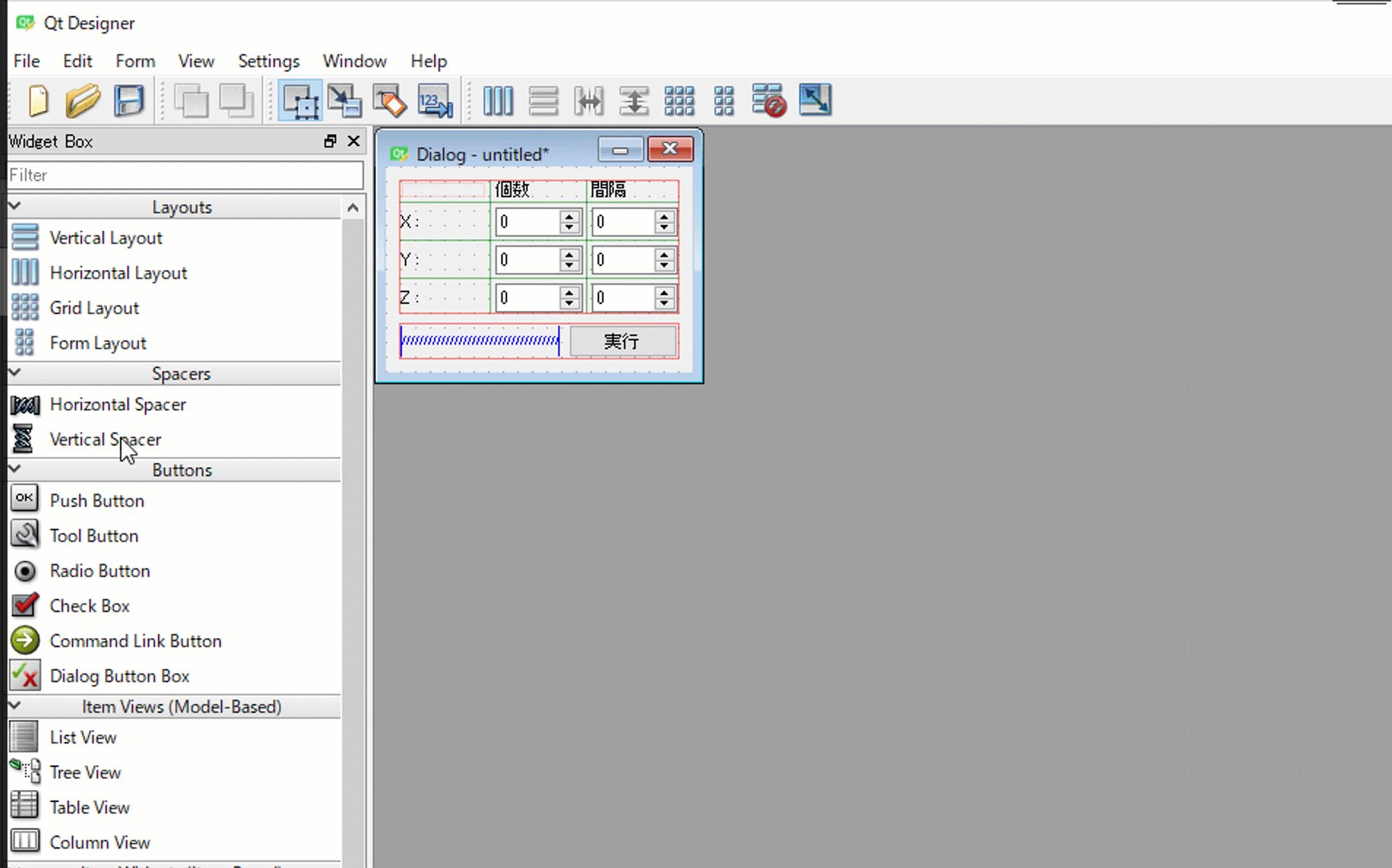
合わせて、サイズ変更時に中の要素が離れていかないように、ここでもスペーサーを入れておきましょう。

これでいったんUIを完成とします。gridCopy_ui.ui という名前で保存しましょう。
※このチュートリアルでは全ての関係ファイルが同じディレクトリにあることを想定しています。そのため、gridCopy.ms を保存したのと同じ場所にこのui ファイルも保存してください。
.uiを.pyに変換する
QtDesigner で作成した.uiファイルはXML形式でUI情報が書かれたファイルです。このままではPython ツールで使用できないため、これをPythonの.pyファイルに変換する必要があります。この変換に使用するツールもPySide2 と一緒にインストールされますが、3dsmaxに搭載されているPySide2 には含まれていません。
使用するツールはpyside2-uic.exeという実行ファイルで、これはQtDesignerと同じ以下のディレクトリにあります。
(pythonインストールパス)\lib\sit-packages\PySide2
コマンドラインから使用するのでPathを通しておきましょう。(環境変数のPathに追加することを「Pathを通す」と言います)
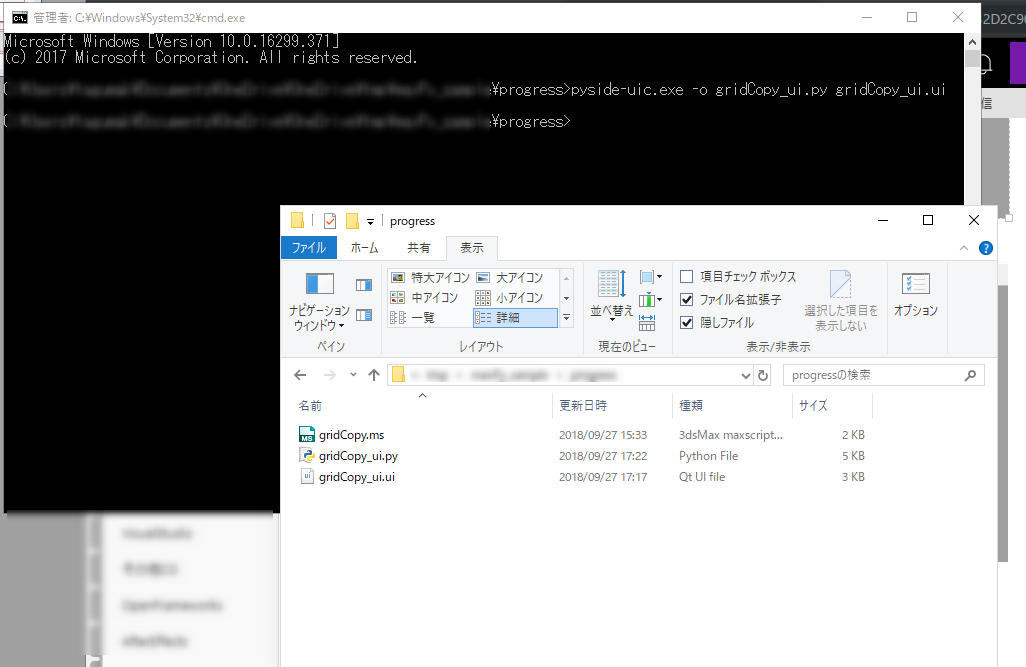
uiファイルを保存してあるディレクトリでコマンドプロンプトを開き、下記のコマンドを実行します。
pyside-uic.exe -o 生成するpythonファイル名 元になるuiファイル名
実行するとuiファイルを変換したpyファイルが生成されます。
※今回、このあとgridCopy.pyというPythonファイルを作る予定があるため、UI用のものはgridCopy_uiという名前にしています。
まとめ
- PySide2 のUI 開発にはQtDesigner を使うと便利
- UI要素を配置して名前を付け、レイアウトを使用して整列させる
- pyside2-uicを使用して.uiファイルを.pyファイルに変換する

ディスカッション
コメント一覧
まだ、コメントがありません