3dsmax+Pyside2でUIにアイコン等の画像を使用する
QtDesignerでUIを作る
今回はごくシンプルな例として、画像ボタンを作る例をやってみます。使用する画像は別途用意しておきます。
ベースUIを作る
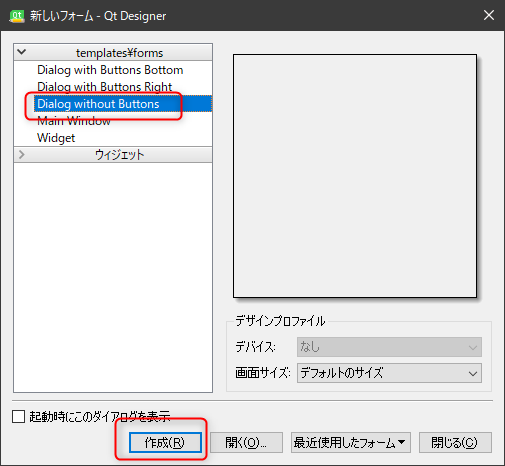
ここではごくシンプルに、Dialog without Buttons(ボタンのないダイアログ)を基にして作っていきましょう。

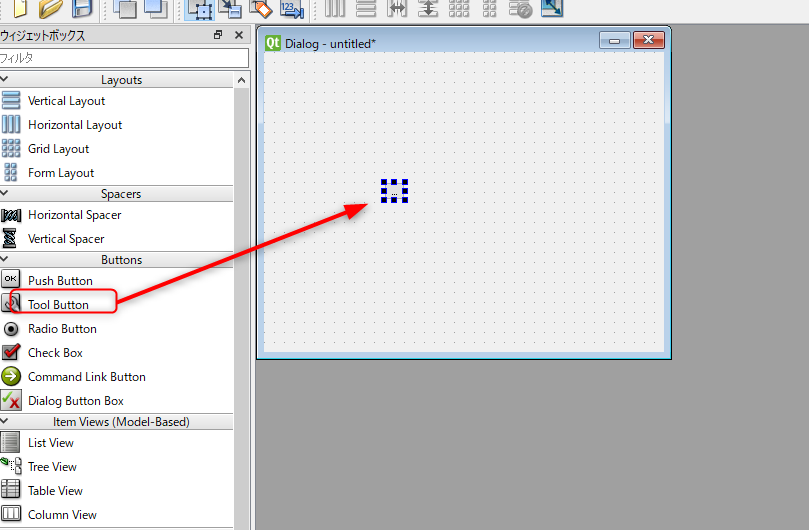
画像ボタンにする場合は Push Button ではなく Tool Button を使用します。

配置したツールボタンは使用する画像に合わせて適宜拡大しておいてください。画像よりもボタンのほうが小さいと、画像が切れて表示されます。このサンプルでは256x256ピクセルの画像を用意し、ツールボタンも256×256ピクセルにしました。
ここでこの .ui ファイルを保存する
わざわざ小見出しを付けるようなことか、と思われるかもしれませんが重要です。QtDesigner はリソースファイルを相対パスで参照するため、元の .ui ファイルが保存されていないとパスが参照できません。かならず .ui ファイルを保存しておく必要があります。
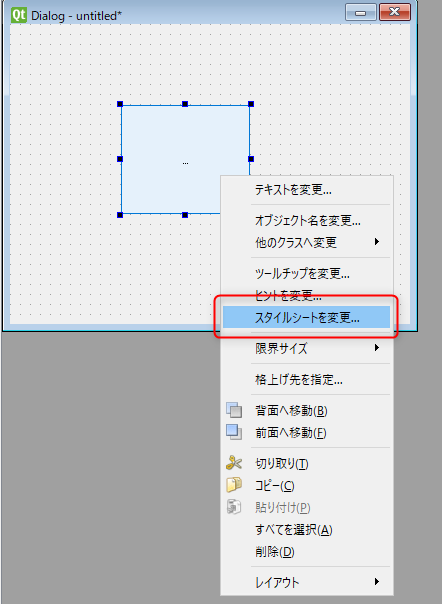
ボタンにスタイルシートを追加する


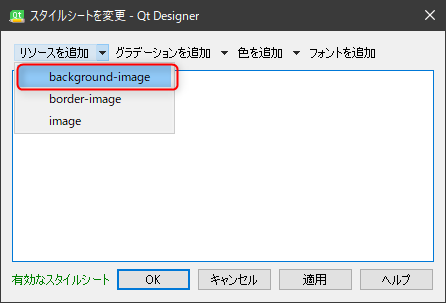
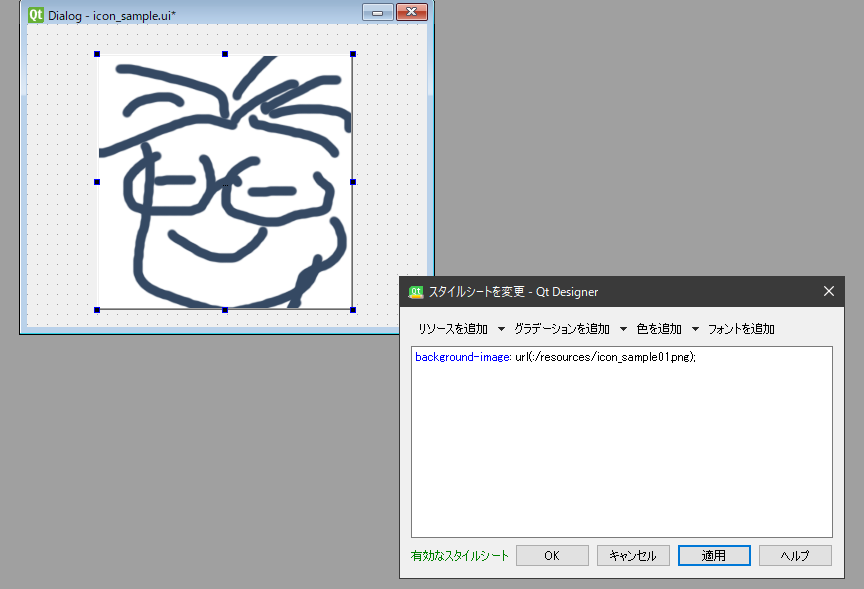
「スタイルシートを変更」ダイアログで、「リソースを追加」の右のプルダウンから「background-image」を選択します。

リソースファイルは複数のプロジェクトで共有できるようになっているので、複数のツールにまたがってリソースを管理することもできます。
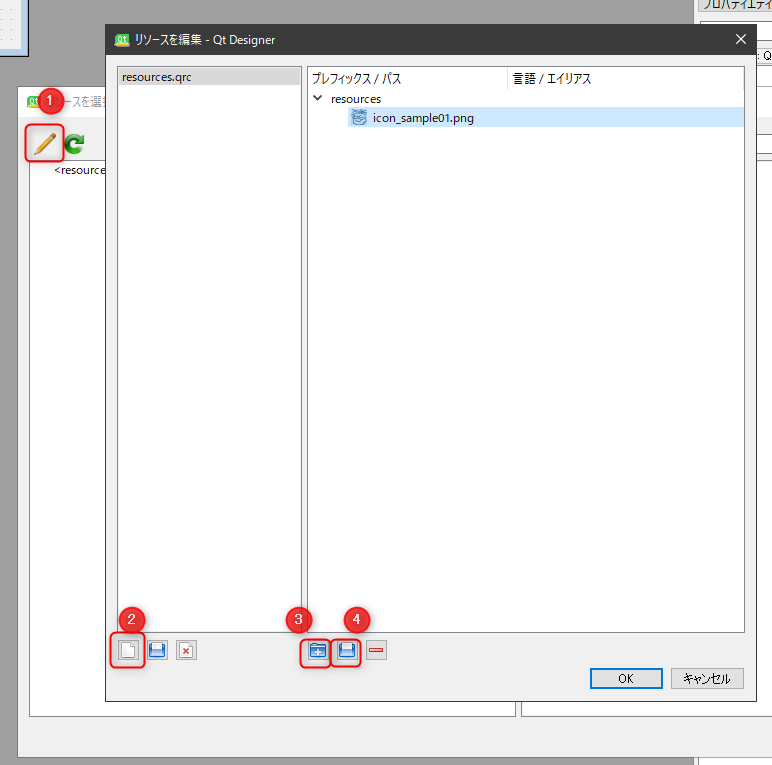
- 「リソースを編集」の鉛筆アイコンをクリックし、「リソースを編集」ダイアログを表示します。
- 左側のリソースペインの下にある「新しいリソースファイル」をクリックします。(既存のリソースを使用する場合はその隣にある「リソースファイルを開く」ボタンをクリックします。
- 新たなプレフィックス(リソースの管理単位だと思ってください)を追加する場合は「プレフィックスの追加」を、既存のプレフィックスに追加する場合は使用したいプレフィックスを選択した上で「ファイルを追加」ボタンをクリックします。プレフィックスが一つも存在しない場合、必ず「プレフィックスの追加」を行う必要があります。
- 「ファイルを追加」をクリックし、使用したい画像ファイルを選択します。

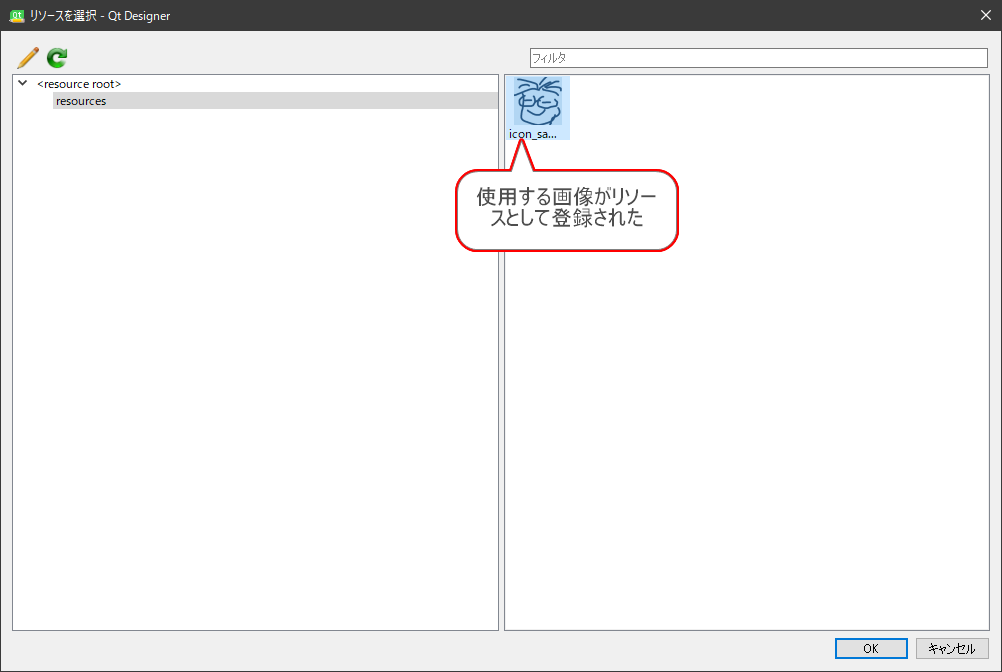
プレフィックスを追加すると「リソースを選択」ダイアログの左ペインにリストされます。プレフィックスを選択するとそこに含まれているファイルが右ペインにリストされます。この画像を選択してOKを押すと、これがツールボタンの background-image として使用されます。

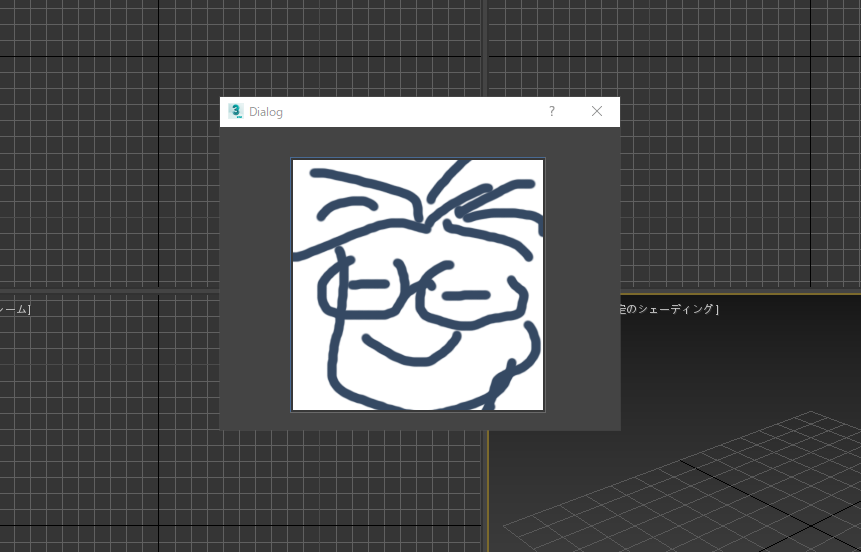
アイコンが表示されました。このしょーもない絵はこのエントリ用にマウスで描いたもので、まぁ自画像みたいなものです。
ここまででQtDesignerの作業は終了です。ファイルを保存してください。
もろもろPythonにコンバートする
リソースファイルをPython化する
リソースコンパイラはPythonインストールディレクトリ内の以下にあります。
C:\Python27\Lib\site-packages\PySide2\pyside2-rcc.exe※ここではC:\Python27にPythonがインストールされている、という前提です。適宜読み替えてください。
これを使用して次のようにコンパイルを実行します。
pyside2-rcc.exe -py2 "qrcファイルのパス" > "書き出すPythonファイルのパス"ここでのポイントとして、書き出すPythonファイルは元のリソースファイル名_rc.pyとなるようにする、というところです。
今回は私は元のリソースファイルを resource.qrc としたので、生成するPythonファイルは resource_rc.py となります。コマンド全体は以下のようになります。
pyside2-rcc.exe -py2 resource.qrc > resource_rc.py※ resource.qrc があるディレクトリで実行している前提です。
ui ファイルをPython化する
ui コンパイラは以下にあります。リソースコンパイラと微妙に違うところにあるので注意してください。
C:\Python27\Scripts\pyside2-uic.exeこれを使用して次のようにコンパイルを実行します。
pyside2-uic.exe -o "書き出すPythonファイルのパス" "元のuiファイルのパス"
書き出し先と元の順番がリソースコンパイラと逆なので注意してください。なんでこんなことになってるんだ…
実際のコマンドは以下のようになります。
pyside2-uic.exe -o icon_sample.py icon_sample.uiここでは icon_sample.ui という名前で ui ファイルを用意しました。
生成したUIを継承してツールを作成する
詳しくは このあたり を参照してください。今回作成したコードを載せておきます。
from PySide2 import QtWidgets
import sys, os
sys.path.append(os.path.dirname(__file__))
import icon_sample
class TestTool(icon_sample.Ui_Dialog, QtWidgets.QDialog):
'''test tool for blog entry'''
def __init__(self, parent):
super(TestTool, self).__init__(parent)
self.setupUi(self)
def main():
win = TestTool(MaxPlus.GetQMaxMainWindow())
win.show()
if __name__ == '__main__':
main()
※この辺はどこかでPySide2版であらたに初心者向けの記事を書こうと思います。今回はこれで。
使用するファイルをフォルダにまとめる
3dsmax から使用するわけですが、ポイントはツール本体を書いてある Python ファイルを実行したときに、必要なファイルがすべてインポートできるようにしておくということです。
今回は必要なものを全部一つのフォルダに入れてしまいましょう。
必要なものは以下です。
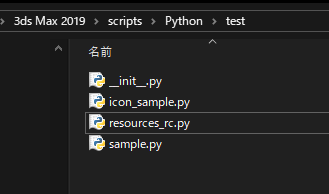
- ツール本体の Python ファイル (ここでは sample.py )
- UI の Python ファイル (.ui から変換したもの。ここでは icon_sample.py )
- リソースの Python ファイル (.qrcから変換したもの。ここではresource_rc.py )
- __init__.py (sample.py から icon_sample.py をインポートするために必要。空のファイルでOK)
これらを1つのフォルダに入れて任意の場所に配置します。

画像では Max2019 のスクリプトフォルダ内に入れていますがどこでも構いません。( sample.py 内でこのファイルが置いてあるパスを検索対象にする処理を行っているためどこに置いてあってもインポート可能です。個々のファイルを他のディレクトリに配置する場合にはすべてのパスが参照できるようになっている必要があります。慣れるまでは1つのフォルダにまとめるのが楽でしょう。)
3dsmax から実行する
3dsmax のメインメニューから、スクリプト→スクリプトを起動で、作成した sample.py を選択するとツールが起動し、アイコンが表示されるはずです。

このように、リソースコンパイラで Python ファイルを生成すると、画像ファイルとして用意したアイコンが Python ファイルにコンパイルされるため、画像のバイナリを持たせる必要がなくなります。リソースは1ファイルに複数の画像を持たせることができるため、大量の画像を使用するツールでもリソースの Python ファイル1つで済む、というようなことになるのです。便利ですね。


ディスカッション
コメント一覧
まだ、コメントがありません